Ongoing demographic shifts (in the Western world) have massive numbers of Baby Boomers, with large amounts of disposable income – “Projections from Met Life Market Institute show that by the time the last boomer turns 65 in 2030, the generation will control more than 40 percent of disposable income in the United States.” (from Some Like It Hot) – aging rapidly. I think we’re just beginning to see what happens when business and Design respond to the implications of these demographic and economic shifts by creating both new businesses, and new designs.
To some extent Design has a frame of reference for the changes on the way: accessibility is a concern we already know, that will become a jumping off point to deeper, more contextual and more powerful design drivers. I expect these will challenge designers to employ increasingly holistic approaches to creating integrated products / services / experiences. The Jitterbug cell phone from GreatCall is a good example of design that initially addressed the changing sensory and physical needs of Boomers, but then goes further into considering the entire mobile phone experience, from activation to configuration and daily use from the point of view of seniors and their expectations for relating to technology. The end result was a new business.
Baby boomers and their parents haven’t been quick to adopt mobile phones, even for use in emergencies. The technology is too complicated for many to learn quickly, and the screens and controls too diminutive for aging or infirm hands. …The Jitterbug offers big buttons, easy-to-read text, and simplified, easy-to-use functions, an ear cushion, and an ergonomic shape. Personalized services make it easy for users to retrieve messages, and offers live operators for call-related support.

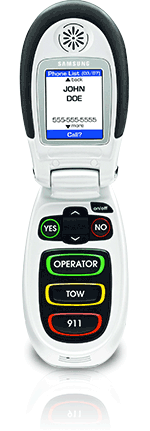
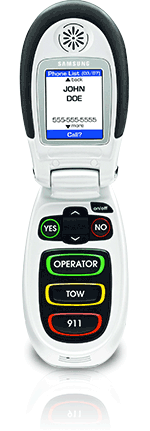
The Jitterbug clearly shows accessibility as a modifier of already well-defined user experiences, and how design can adapt these experiences to meet different needs. But Boomer needs exceed the point where simply adapting an existing product experience with minor changes (not at the level of the mental model) is a solution. And so the demographic shift of Boomer aging inspired the creation of a new company, GreatCall, that designs integrated products, services, and experiences, like the Jitterbug Onetouch:
…The JitterBug Onetouch sports three oversized buttons for users who primarily want a cell phone for emergency purposes, such as elderly or disabled users who need to be able to summon assistance with the push of a single button. One button dials 911, one summons live-operator call assistance, and the third can be programmed for any service the user wants, such as an emergency number, a towing service reception at an assisted living facility, or a loved one.
Three buttons that connect to predefined emergency services is not what I think of as a mobile phone, but it makes perfect sense for this set of design needs.
More important, the Jitterbug makes apparent that traditional scenarios for understanding mobile phone use do not adequately apply to seniors and aging Boomer populations. As design professionals, we know these scenarios, personas, and other design models serve as the basis for entire business processes, including manufacturing, marketing, sales, and service, as well as whole businesses.
In terms of design and business responses to large cultural shifts, the Jitterbug shows that integrated experiences require integrated design approaches, which in turn require close integration and systems-based thinking from all the entities contributing to the overall experience in some way, from hardware through the Web based phone management software.
For two years, Jitterbug and Samsung’s industrial designers collaborated before bringing the new phones to market. Samsung understood immediately that there was a potentially large market for this new concept in mobile phones, but they had to be sold on doing more than creating a novel handset: they had to be willing to design the product in tandem with Jitterbug’s service system.
Harris: “For them (Samsung) it was a handset. For us, it was a system. The handset was just one element.”
Result: The Jitterbug phone design is simplified due to the fact it is managed remotely through a Web-based interface. “It’s not just the design of the handset, or what the call centers do, it’s all about the entire experience,”
From Jitterbug Phone Designed for Seniors, and Selling Technology to Baby Boomers & Seniors.