In an earlier posting titled Goal Based Information Retrieval, I reviewed four modes of information retrieval that my team identified as addressing user goals in a broader and more effective fashion than the simple query and response searching common today.
In this follow-up, I’ll share a set of 10 potentially reusable information retrieval patterns that describe the ways users combine and switch modes to meet goals: Each pattern is assembled from combinations of the same four modes. We found these patterns while analyzing and interpreting user research on the goals and behaviors of a wide variety of users active within a large information environment. This environment provides complex financial services content and capabilities through a product-based user experience that requires a costly subscription. This particular set of patterns emerged from a mix of user research gathered using ethnography, contextual analysis, cognitive walkthrough, and heuristics review, in addition to straight forward interviews with users.
The four modes we found for our users were: seeking, visiting stable destinations, monitoring, and receiving delivered information (full definitions available in the original article). Each mode emphasizes a different combination of lower or higher levels of user activity to obtain information, and greater or lesser stability of the settings users encounter.
The patterns identify consistent combinations and sequences of the information retrieval modes that users employ while undertaking goals.
We’ve suggested names to capture the flavor for the ten patterns we found:
- Seeker
- Regular Customer
- Explorer
- Initial Subscriber
- Vigilant Subscriber
- Skydiver
- Watchdog
- Returned Expatriate
- Vigilant Customer
- Curious Subscriber
To make the patterns easier to understand, the illustrations and descriptions below show the different modes that make up each pattern.
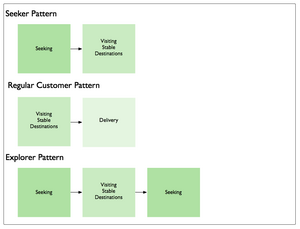
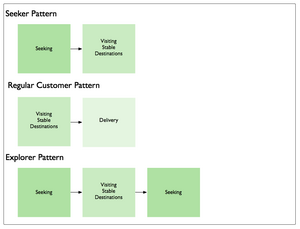
Seeker, Regular Customer, Explorer Patterns

Seeker
The Seeker is looking for something. Once found, the Seeker goes elsewhere to accomplish other goals.
Regular Customer
The Regular Customer visits the same destination(s) consistently for the same reasons. Then the Regular Customer realizes they can save the time and effort of visiting, and switches modes to have the things they need delivered directly to them.
Explorer
The Explorer is learning about a new (or changed) environment; exploring it’s structure, contents, laws, etc. The Explorer may do this for their own purposes, or for others.
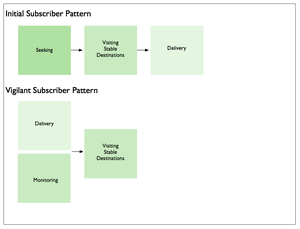
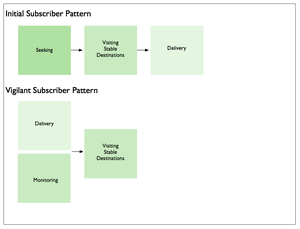
Initial Subscriber, Vigilant Subscriber Patterns

Initial Subscriber
The Initial Subscriber seeks what is needed, finds the things needed, goes to their location(s), and then chooses to have these things delivered to allow them to seek other things.
Vigilant Subscriber
The Vigilant Subscriber makes effective use of monitoring and delivery, followed up with visitation of destinations, to ensure they do not miss out on anything that might be useful to them within the environment.
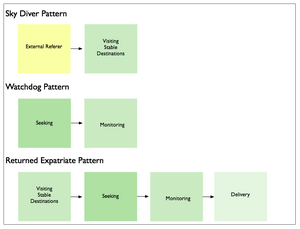
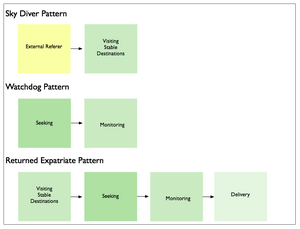
Skydiver, Watchdog, Returned Expatriate Patterns

Skydiver
The Skydiver makes a bold entrance from outside the environment, and lands precisely on target.
Watchdog
The Watchdog first finds things, and then places them under careful watch.
Returned Expatriate
The Returned Expatriate was away, and is back again. They begin by revisiting known places, then seek out what has changed, monitor changes for a while, and eventually begin to have valuable things delivered.
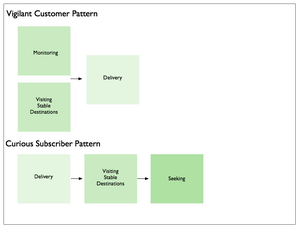
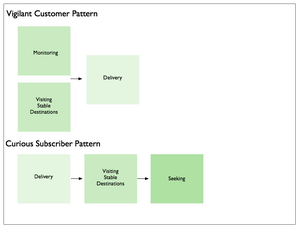
Vigilant Customer, Curious Subscriber Patterns

Vigilant Customer
The Vigilant Customer comes by often, but wants to be sure, and so monitors things from afar for a while before deciding delivery is more effective.
Curious Subscriber
The Curious Subscriber has things delivered regularly, but visits all the same to see what else may be available. And just to be sure, they seek out the things they suspect are here, but cannot see immediately.
Reusing Modes and Patterns
Reuse is rare in the realm of user experience and information architecture. The information retrieval modes we identified are independent of user role, persona, or user type. As a result, the patterns assembled from those modes are also independent of the same contextual factors. Since the modes and patterns are not tied to specific features, functionality, or information structures, this would seem to indicate that modes and patterns may resuable in different environments for user populations pursuing similar root goals.
I hope mode-based patterns like these offer some level of reusability. To that end, I am curious about where and how they help define information retrieval experiences for other types of users and other domains.
If you use them, send me a note about where, when, and how.