September in Amsterdam approaches: in addition to the inevitable mix of clouds, rain, more rain, and tiny slivers of sunlight, September means EuroIA 2008, where yours truly will speak about design frameworks.
In case you can’t make the conference, here’s a text only summary of my talk. Pictures will follow the presentation – promise!
It’s a DIY Future
The Web is shifting to a DIY [Do It Yourself] model of user experience creation, one where people assemble individual combinations of content gathered form elsewhere for expressive, functional, and (many) other purposes. The rapid growth of widgets, the resurgence of enterprise portals, the spread of identity platforms from social network destinations to blogging services, and the rapid increase in the number of public APIs syndicating functionality and data, are all examples of the DIY shift.
Architects of the Future
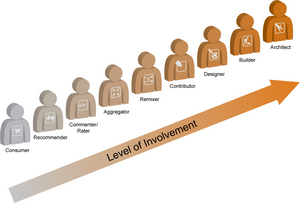
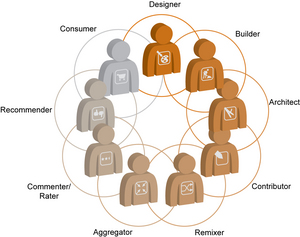
For design professionals, the defining characteristic of DIY future is co-creation: the participation of a broad spectrum of people in creating experiences. In this new world, the role of designers is to define the tools co-creators use to assemble experiences for themselves and others. These tools will increasingly take the form of design frameworks that define the modular components of familiar structures such as social networks, functional applications, collaboration platforms, personalized dashboards, and management consoles.
Why Frameworks?
Frameworks are the future for three reasons. First, everyone can create sophisticated information structures now, and designers no longer serve as a gateway. Second, the definition of frameworks allows designers to continue to provide valuable services and expertise in a cost effective manner: It’s something designers can sell in a commodified digital economy. Third, designers have an good combination of human insight and architecture design skills; this hybrid way of thinking can serve as a differentiator and strength.
One example of the sort of design framework information architects will create more of in the DIY future is the Portal Building Blocks system described herein. Providentially, this design framework addresses many of the problems inherent in the current architectural schema for DIY self-assembled experiences.
History Repeats Itself: The Problem With Portals
The rise and fall of the Web 1.0 portal form offers a useful historical lesson for creators of the new generation of design frameworks underlying DIY self-assembled experiences.
Despite early promises of utility and convenience, portals built with flat portlets could only grow by expanding horizontally. The resulting experience of low-density information architectures was similar to that of navigating postwar suburban sprawl. Like the rapid decline of many once-prosperous suburbs, the inconvenience of these sprawling collections of portlets quickly overwhelmed the value of the content they aggregated.
The common problem that doomed many very different portals to the same fate was the complete lack of any provision for structure, interaction, or connection between the self-contained portlets of the standard portal design framework.
Looking ahead, the co-created experiences of the DIY future will repeat this cycle of unhealthy growth and sprawl – think of all those apps clogging your iPhone’s home screen right now – unless we create design frameworks that effectively provide for structure, connection, and interaction.
The Building Blocks – An Example Design Framework
The building block framework is meant to serve as a robust architectural foundation for the many kinds of tools and functionality – participatory, social, collaborative – that support the vision of two-way flows within and across the boundaries of information structures. This means:
- Allow for rapid growth and structural change
- Establish a common language for all co-creation perspectives
- Encourage construction of scalable, reusable structures
- Create high-quality user experiences
- Enable sharing of assets across boundaries
- Enhance social dynamics, such as 2-way conversation flows
The Building Blocks framework defines two types of information architecture components in detail – building blocks (or Containers), and navigation components (or Connectors) – as well as the supporting rules and guidelines that make it possible to assemble complex user experience architectures quickly and effectively.
The Containers and Connectors specifically provide for structure, interaction, and connection at all levels of the information environment; from the user experience – visual design, information design, interaction design, information architecture – to functionality, metadata, business rules, system architecture, administrative processes, and strategic governance.
Case Study: Evolution of an Enterprise Portal Suite
The Building Blocks began life as an internal tool for lowering costs and speeding design during the course of sustained portal work done for a Fortune 100 client. Over a span of ~24 months, the Building Blocks provided an effective framework for the design, expansion, and eventual integration of nearly a dozen distinct portals.
The design framework evolved in response to changes in the audiences, structures, and contents of portals constructed for users in different countries, different operating units, and several organizational levels.
The portal suite went through several stages of evolution and growth:
- Experimentation
- Rapid expansion
- Consolidation & integration
- Stability and continuity
Lessons In Designing Frameworks
Successful co-created experiences – Flickr (commercial) and Wikipedia (non-commercial) – combine deliberate top-down architecture and design with emergent or bottom-up contribution and participation in a new kind of structure Kevin Kelly calls the “hybrid”. Frameworks support hybrids!
Hope to see many of you in Amsterdam!